
アクセシビリティの準拠とクリエイティブとしてのリッチな表現の両立を実現します
2024年4月1日より「障害者差別解消法」が改正され、行政機関等だけでなく、民間事業者における障害のある人への「合理的配慮※の提供」が義務化されることになりました。
「どこまで対応すれば良いのかわからない」「ブランディングと合理的配慮を両立したい」といったWebアクセシビリティを進めていくうえでぶつかる課題をD2Cが解決します。

FEATURES
概要
まずは診断のご相談を。
自社や担当クライアントのWebサイトに大きな問題が
ないか現状を確認しましょう。
JIS規格(JIS X 8341-3:2016)に基づいたアクセシビリティ診断を実施します。
Webサイトが身体的な制約や障害を持つ人々も含め、環境や状況を問わずアクセス可能な状態であることを指します。
Webアクセシビリティ規格には3つのレベル、全61項目の基準があります。
Webアクセシビリティ規格の3つのレベルいずれにも、D2C IDでは対応することが可能です。どのレベルを基準に対応するのか、対応範囲やKPI策定の段階から、ご相談いただけます。

サイト診断実施のプロセスは大きく4つ。
以下のステップで診断を実施します。
ご要望に合わせて詳細スケジュールやお見積りをご提示いたしますので、まずはお気軽にお問い合わせフォームよりご相談ください。

D2C IDでは、アクセシビリティの準拠とクリエイティブの表現、どちらも諦めません。
D2C IDでは、要件定義からデザイン、実装まで一気通貫して対応することができることを生かし、各ステップでツールによる診断を行いながら、対応範囲を決定、デザインを進めていきます。「何をすればそれぞれのレベルに対応することができるのか?」をデザイナーや開発スタッフも交えながら、解決していきます。
アクセシビリティの準拠とクリエイティブ表現としてのリッチさ、両方を担保しながら、よりクオリティの高いサイト制作を目指していきます。
CASE STUDY
事例
Webアクセシビリティでの配慮の一例
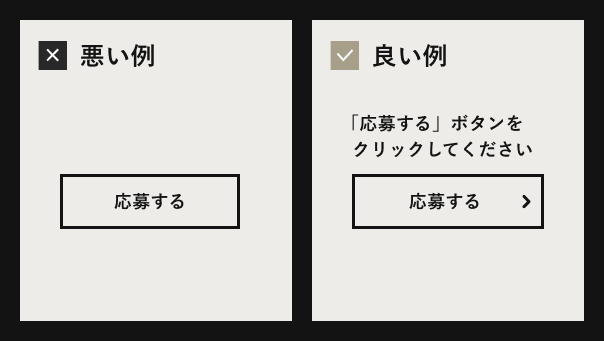
形や方向を判断できなくても伝わるか

形や位置、方向の区別ができなくても情報が伝わるデザインになっていますか?
【参考例】ボタンの形や位置、方向(上下左右)が区別できなくても、ボタンやバナーを操作できるように、ガイドがされている。
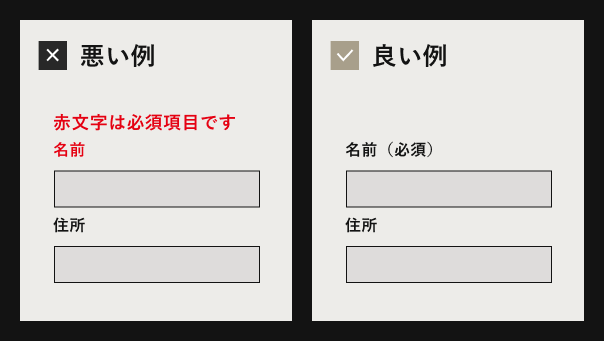
色の区別を判断できなくても伝わるか

色の区別がつかなくても得られる情報が欠けないデザインになっていますか?
【参考例】色だけで情報を区別しないようにする。
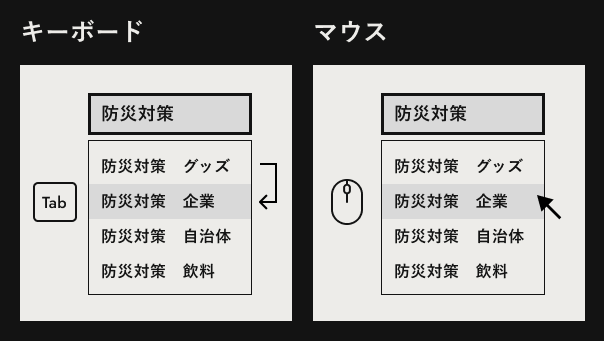
キーボードで操作できるか

マウスの操作をするのが難しくても、サイトの情報を閲覧できる配慮がされていますか?
【参考例】キーボードだけで操作できるようにする。また、キーボードで操作した時、フォーカスしている部分を認識しやすいようにする。
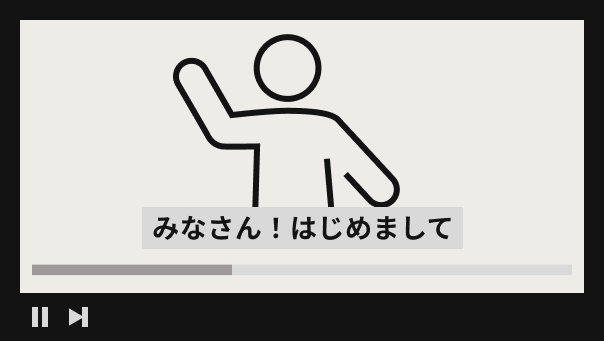
音声が聞こえなくても伝わるか

音声コンテンツや動画コンテンツで、音声が聞こえなくても話している内容がわかるようになっていますか?
【参考例】映像コンテンツには字幕をつける。
Webアクセシビリティ診断から改善提案までワンストップなご支援が可能です。 どんなお悩みも、まずはご相談ください。
CONTACT
お仕事のご相談はこちら
お客様の課題を解決するための
最適なCX(顧客体験)を
実現する
プランをご提案いたします。
RECRUIT
採用情報
“CX CRAFTS”カンパニーとして
顧客体験(CX)を追求する仲間を求めています。
MAIL NEWS
メールニュース
実績や開催イベントなどを
ご紹介するメールニュースを発行しております。
